🎉 JointJS has new documentation! 🥳
🎉 JointJS has new documentation! 🥳
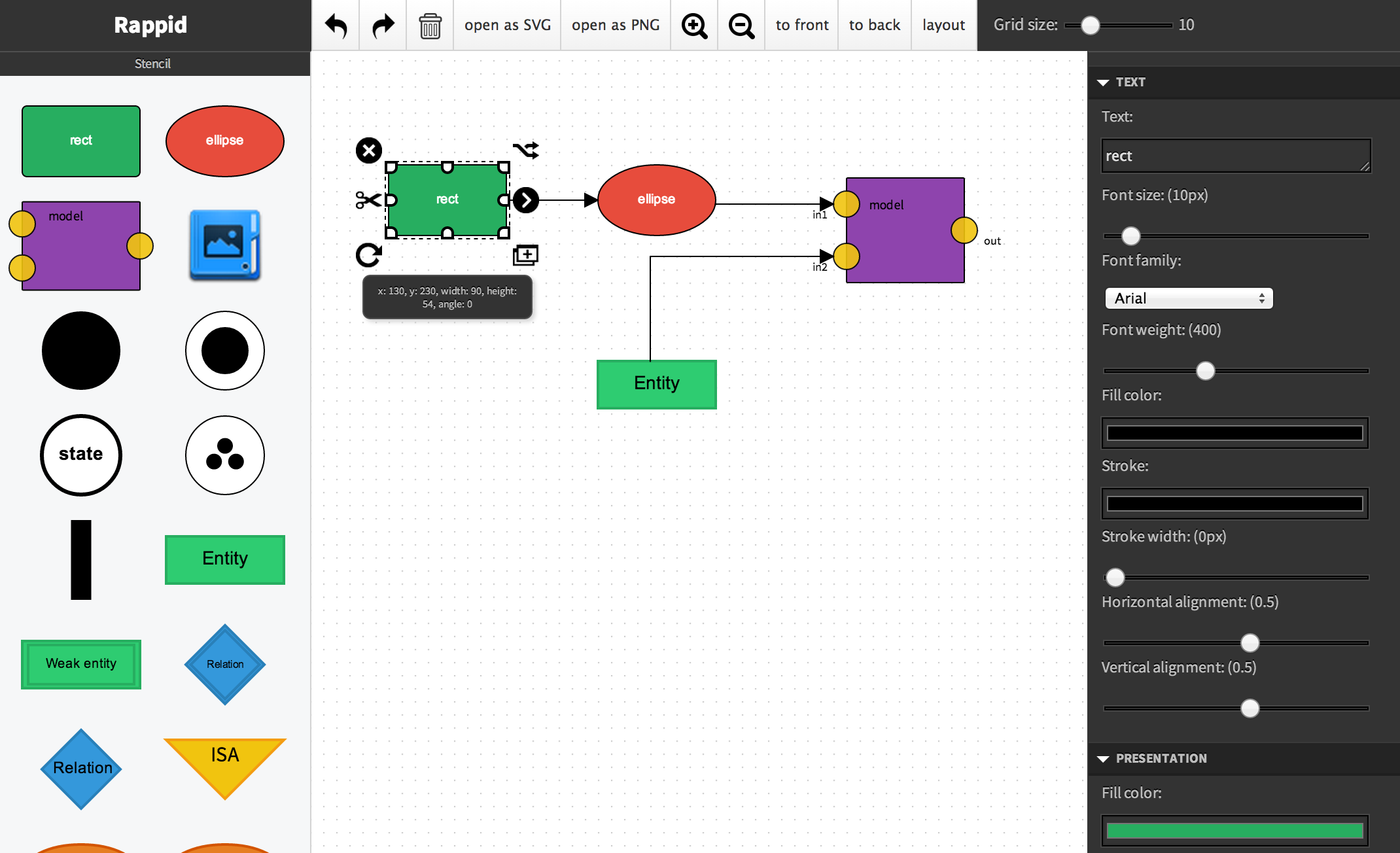
Rappid is a powerful and modern toolkit for building visual tools of various kinds. This documentation gives you an overview and many examples on how you can use the plugins of the Rappid toolkit to build groundbreaking applications in a fraction of a time.
If you're looking for a documentation to the core JointJS library, go to the JointJS API reference page.
For more information about the Rappid toolkit, licensing and online purchase, see the About Rappid page.
Browse through the menu on the left to see the documentation to the Rappid plugins.
The Rappid toolkit is split into modules. Every plugin has a module identifier in its name. This helps you in orientating around the framework. Here is the list of modules with a short description:
Include rappid.min.css and rappid.min.js files to your HTML together with all the Rappid dependencies (jQuery, Lodash and Backbone).
<link rel="stylesheet" type="text/css" href="dist/rappid.min.css">
<script src="lib/jquery/jquery.min.js"></script>
<script src="lib/lodash/dist/lodash.min.js"></script>
<script src="lib/backbone/backbone-min.js"></script>
<script src="dist/rappid.min.js"></script>It is highly recommended to use the exact same versions of all the dependencies as they are included in the package.
Note that each component documentation page has an Installation section. You do not need to follow the instructions from the section if you installed Rappid as described above (with rappid.min.js, rappid.min.css and all the dependencies). The Installation section of the components is only useful if you do not want to include the whole framework but only some of its components. In this case, you have to include all the dependencies, the JointJS Core library and then only the components you want to use:
<link rel="stylesheet" type="text/css" href="dist/joint.css">
<script src="lib/jquery/jquery.min.js"></script>
<script src="lib/lodash/dist/lodash.min.js"></script>
<script src="lib/backbone/backbone-min.js"></script>
<script src="dist/joint.js"></script>
// And now, for example, only the ui.Stencil component:
<link href="dist/joint.ui.stencil.css" rel="stylesheet" type="text/css">
<script src="dist/joint.ui.stencil.js"></script>